Hi Sribuddies, pastinya kalian sudah tidak sabar kan ingin segera menuangkan kreativitas kalian yang meluap-luap ke dalam sebuah design? Nah, biar karya sribuddy semakin mantap, kini Sribu hadirkan sebuah tutorial yang menarik dan berguna, terutama bagi sribuddy yang sedang mendalami Adobe Illustrator, dan menggemari bentuk-bentuk vektor abstrak. Sribuddy sudah pernah mendengar istilah “vektor” kan? Mengenai arti dari istilah itu sendiri, Sribu akan memberikan sedikit penjelasan.
Dalam dunia graphic design, dikenal dua tipe gambar atau image, yakni bitmap dan vektor. Gambar bitmap adalah gambar yang berupa foto, diambil dari hasil scan, kamera digital atau lain sebagainya, dan biasanya memiliki format (ekstensi) .tiff atau .jpeg. Gambar bitmap disimpan dalam bentuk rangkaian titik yang telah terpetakan atau yang dikenal dengan sebutan pixel.
Sedangkan, gambar vektor adalah gambar yang dibuat atau dibentuk dari garis, kurva, bidang atau fill secara matematis. Berbeda dengan gambar bitmap, karena disimpan dalam bentuk ekspresi matematis, perubahan komponen gambar vektor, baik yang dilakukan dengan memperbesar atau memperkecil ukuran, maupun memutar atau membalikkan gambar, tidak akan mempengaruhi kualitas gambar.

Penggabungan kedua tipe gambar ini secara tepat akan menghasilkan suatu karya design yang menarik. Oleh sebab itu, jika sribuddy ingin mengubah sebuah foto biasa menjadi luar biasa, sebenarnya mudah saja; sribuddy cukup menambahkan vektor yang menarik. Dan, pada tutorial kali ini, Sribu akan mengajak sribuddy untuk membuat vektor abstrak yang cantik.
Sebuah design abstrak yang menarik bisa saja terbuat dari bentuk-bentuk yang paling sederhana. Di sini, Sribu akan tunjukkan bagaimana cara menggabungkan berbagai bentuk geometris dan objek-objek untuk membentuk komposisi yang dinamis dengan menggunakan Adobe Illustrator, kemudian menyempurnakannya dengan menambahkan beberapa efek transparansi untuk membuat ilustrasi vektor yang trendi.
1. Mulailah dengan membuat sketsa design kasar, dengan mempertimbangkan komposisi dan gaya umum ilustrasi.

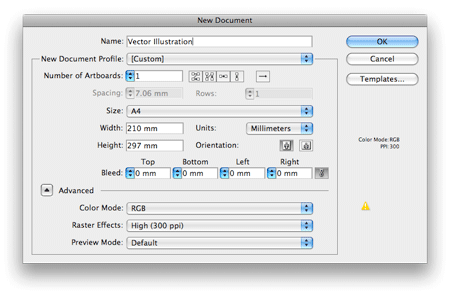
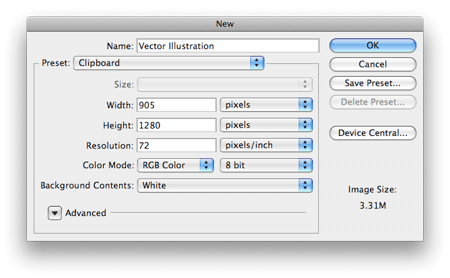
2. Buka program Adobe Illustrator, dan buatlah sebuah dokumen baru. Pilih ukuran generik, seperti A4, dan atur Mode Warna ke RGB untuk mendapatkan pilihan warna yang bagus dan cerah.

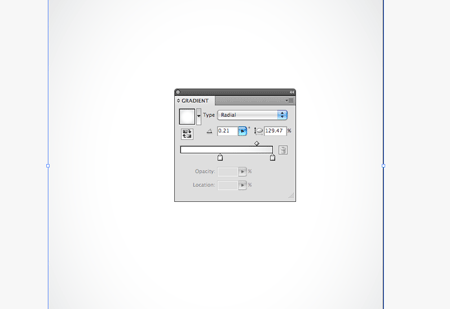
3. Gambarlah sebuah persegi panjang dengan ukuran 210x297mm di Artboard. Letakkan tepat di tengah, kemudian tambahkan gradien radial abu-abu lembut hingga putih. Penambahan kecil ini akan memberikan sedikit kedalaman atau penegasan design, dibandingkan latar belakang putih yang membosankan.

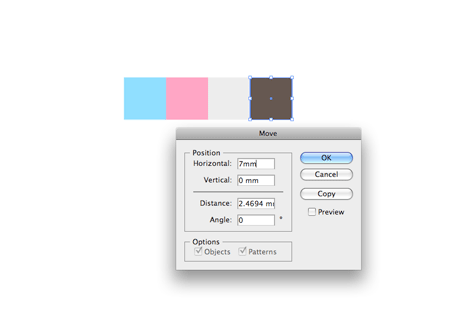
4. Pilihlah skema warna Anda. Sebagai contoh, dalam tutorial ini, kami menggunakan campuran warna-warna es krim, seperti warna biru lembut, pink dan beberapa gradien warna abu-abu sebagai pelengkap. Gambarlah persegi dengan ukuran 7x7mm, kemudian copy (CMD + C) dan paste di tempat yang dikehendaki (CMD + F). Lalu, tekan tombol ENTER untuk memindahkan persegi secara horizontal sesuai dengan jarak yang telah diatur (masukkan 7mm ke dalam pilihan). Tip: Gunakan CMD + D setelah menyisipkan objek baru untuk mengulangi perintah pengubahan terakhir.

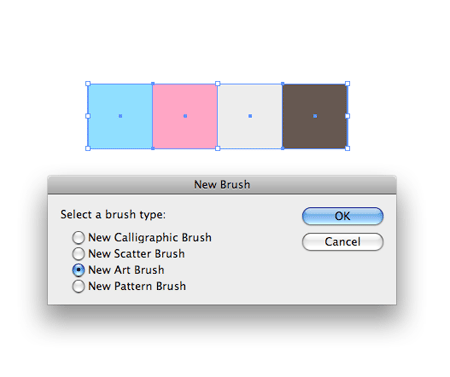
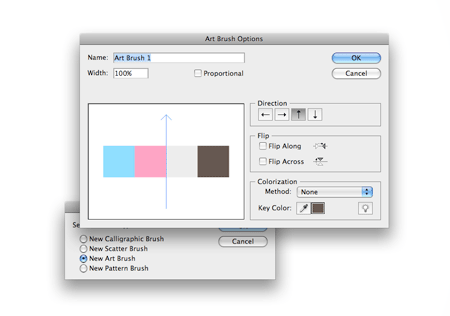
5. Setelah semua kotak berwarna terpilih, klik ikon New Brush dalam palet Brushes. Pilih New Art Brush dari daftar.

6. Pada panel pilihan, pastikan arah sikat telah diatur dengan benar. Klik tombol panah kecil untuk mengubah orientasi aliran sikat.

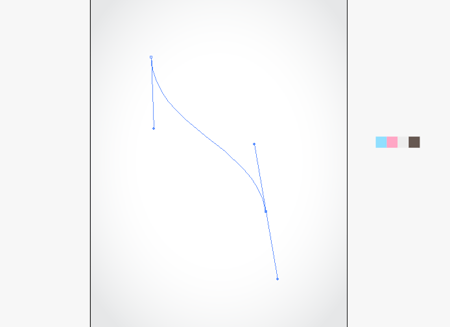
7. Dengan menggunakan Pen Tool, gambarlah sebuah garis berombak yang membentang dari sudut kiri bawah hingga sepertiga atas dokumen.

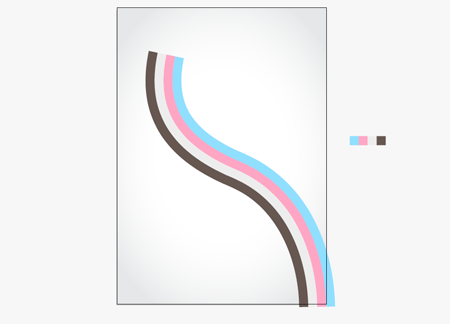
8. Setelah semua path terpilih, klik brush yang baru saja sribuddy buat dari bagian Brushes Palette untuk memberikan efek garis yang keren.

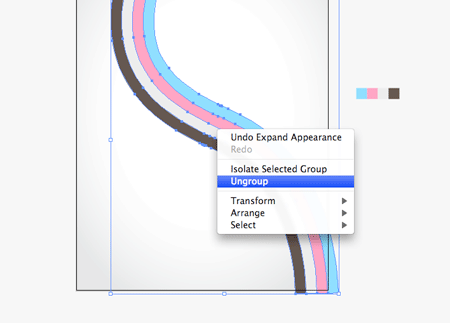
9. Pilihlah Object > Expand Appearance untuk mengubah path menjadi sebuah bentuk, kemudian klik kanan dan Ungroup objek tersebut.

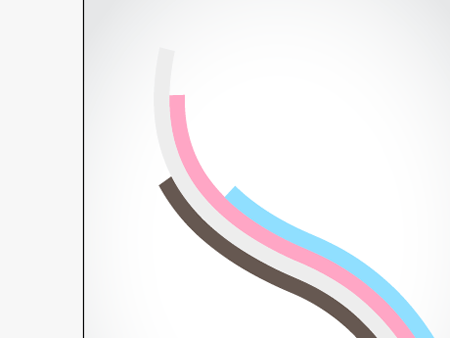
10. Agar garis-garis berwarna tidak terlihat kaku, sribuddy bisa memodifikasi sedikit dengan memberikan panjang yang berbeda-beda. Gambarlah sebuah bentuk sementara yang bersinggungan dengan salah satu garis. Setelah bentuk dan garis tersebut terpilih, pilihlah Subtract dari opsi Shape Area di Pathfinder.

11. Ulangi proses ini dengan garis-garis yang lain di posisi-posisi yang berbeda, sehingga panjang masing-masing garis bervariasi.

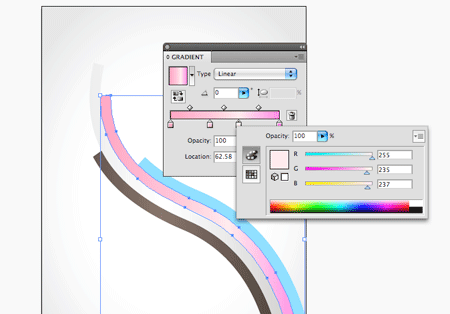
12. Tambahkan sedikit kedalaman ke garis-garis tersebut dengan mengubah warna flat menjadi gradien. Tambahkan beberapa swatch ekstra yang akan membuat tonal warna lebih terang ataupun lebih gelap. Disarankan untuk menyimpan salinan swatch asli di satu sisi, jadi sribuddy dapat memilih warna dengan lebih cepat dan mudah.

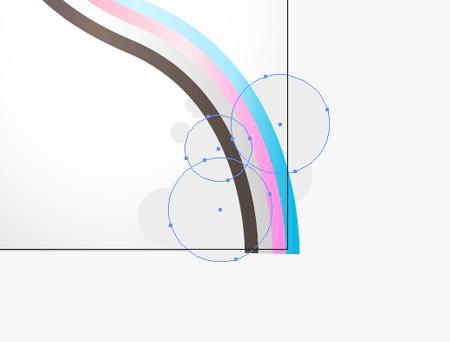
13. Mulailah menambahkan beberapa elemen sekunder ke dalam design, seperti beberapa lingkaran abu-abu. Gambarlah masing-masing bentuk dengan ukuran yang berbeda untuk mengisi ruang-ruang yang kosong.

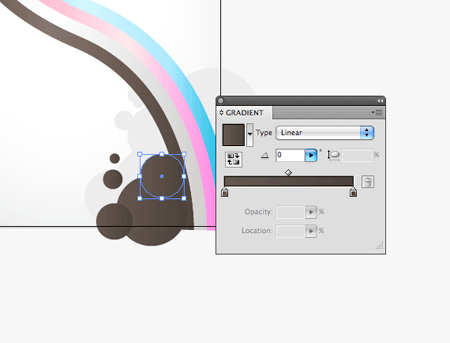
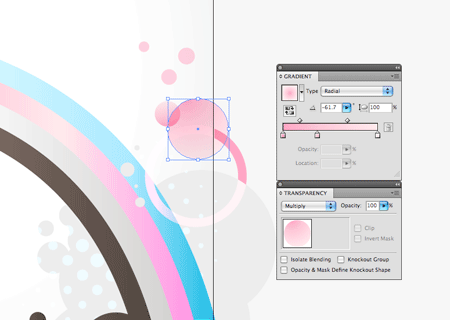
14. Di atas area yang sama, tambahkan beberapa lingkaran lain dengan warna yang berbeda. Tambahkan gradien halus untuk memperdalam bentuk-bentuk baru tersebut.

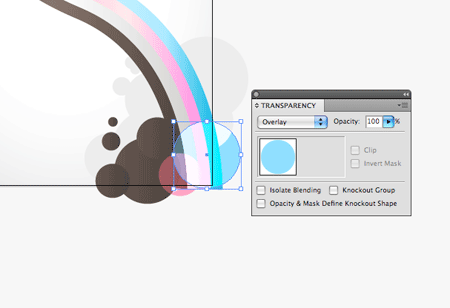
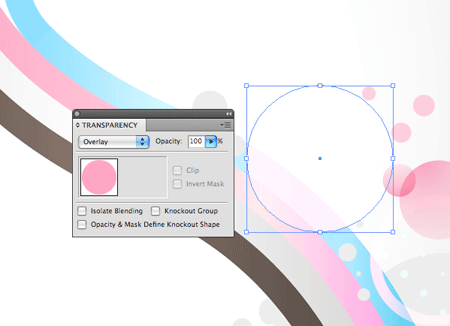
15. Hiasi design dengan sedikit sentuhan transparansi. Gambarlah beberapa lingkaran baru berwarna merah muda dan biru, kemudian ubah Blending Mode menjadi Overlay agar bisa menyatu dengan warna-warna lain di bawahnya, dan menjadikan design lebih “hidup”.

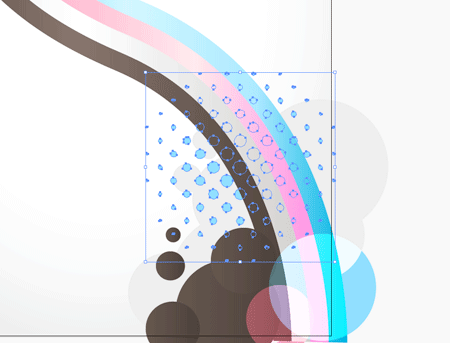
16. Setelah lingkaran menjadi tema yang menonjol dalam design, sebuah kombinasi unsur-unsur gaya halftone akan melengkapinya dengan baik. Sebagai pilihan, sribuddy bisa mengunduh template Vector Halftones dari Think Design.

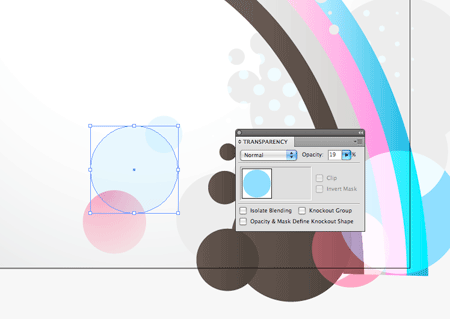
17. Tambahkan beberapa objek untuk mengisi ruang di kedua sisi garis-garis utama. Gunakan mode penyatuan Overlay, atau kurangi Opacity sehingga elemen-elemen baru tersebut terlihat lebih lembut.

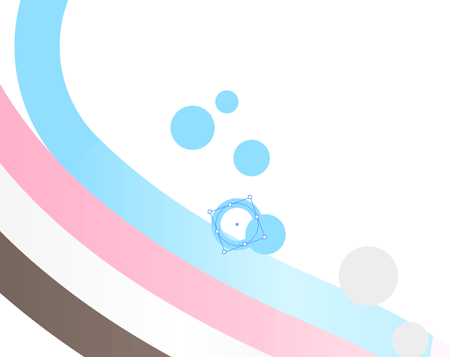
18. Sebuah variasi bentuk lingkaran, yakni lingkaran dengan garis tepi tajam serupa cincin, bisa sribuddy tambahkan untuk melengkapi tema keseluruhan. Lalu, lanjutkan dengan menggambar banyak bentuk-bentuk kecil yang memberikan banyak detail ke design.

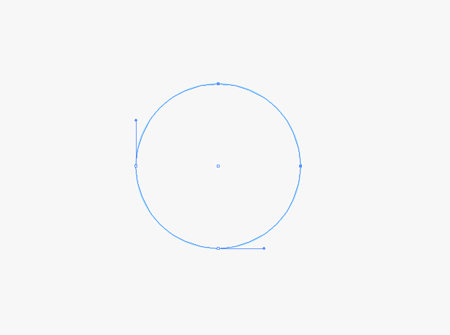
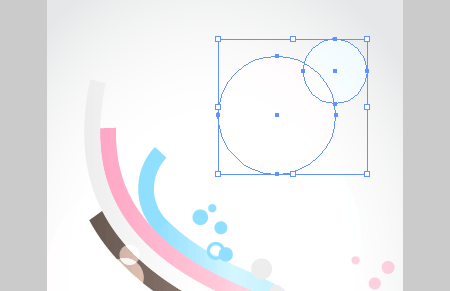
19. Gambarlah sebuah lingkaran terpisah di sisi lain Artboard. Gunakan Direct Selection Tool untuk memilih dua poin. Klik Delete untuk memotong lingkaran menjadi seperempat bagian.

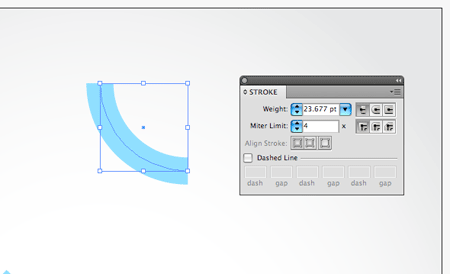
20. Tambahkan stroke tebal berwarna biru, sehingga lebarnya sama dengan lebar masing-masing garis berombak yang menjadi gambar utama design.

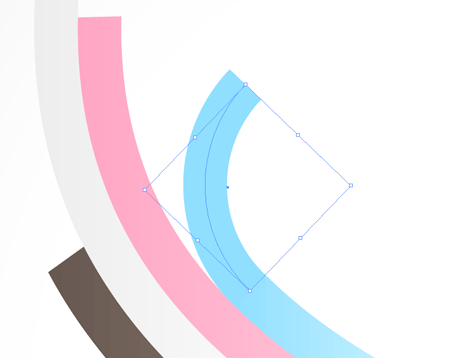
21. Tempatkan garis melengkung yang baru sribuddy buat secara akurat di ujung garis biru.

22. Tambahkan beberapa elemen lingkaran besar dengan menggunakan moda penyatuan Overlay di atas garis-garis berombak untuk sedikit memecah aliran garis tersebut.

23. Lanjutkan dengan menambahkan banyak elemen-elemen kecil ke dalam design. Kuncinya adalah menempatkan objek-objek baru tersebut sehingga mereka tampak mencuat keluar dari garis berombak yang menjadi fokus utama design.

24. Tambahkan pula objek-objek lain yang tampak saling berinteraksi satu sama lain, yang akan memberikan ragam variasi ke dalam bentuk.

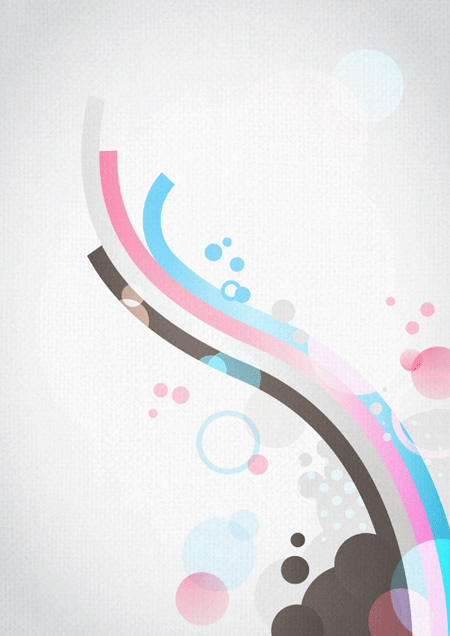
25. Hiasi latar belakang dengan beberapa bentuk lingkaran yang sangat besar, namun samar.

26. Design vektor sribuddy sudah hampir selesai nih. Tapi, kalau sribuddy ingin lebih menghaluskannya lagi, akan Sribu jelaskan cara menambahkan beberapa tekstur dan detail yang menarik dengan menggunakan Adobe Photoshop.

27. Salinlah seluruh ilustrasi yang telah sribuddy buat, kemudian buka program Adobe Photoshop. Buat layer baru sesuai dengan proporsi design.

28. Sisipkan elemen vektor dan sesuaikan dengan sisi-sisi dokumen baru. Sebagai gambar vektor, sribuddy bisa menyesuaikan ukurannya dengan leluasa, selama belum dirender ke dalam bentuk pixel.

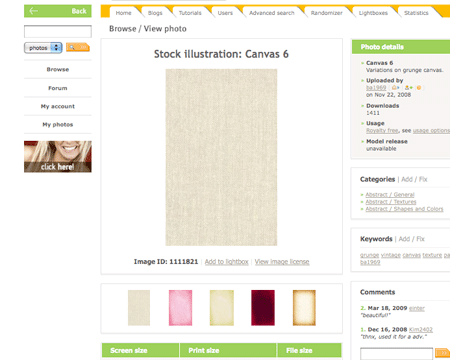
29. Kunjungi situs SXC, di mana sribuddy bisa menemukan banyak pilihan tekstur kanvas yang menarik. Copy design yang sribuddy suka ke Photoshop, dan pilih Desaturate untuk menghilangkan warna aslinya.

30. Sisipkan dan sesuaikan tekstur ke tempat yang sribuddy inginkan di dalam dokumen utama. Atur mode penyatuan menjadi Multiply dan turunkan opacity sesuai yang dikehendaki.

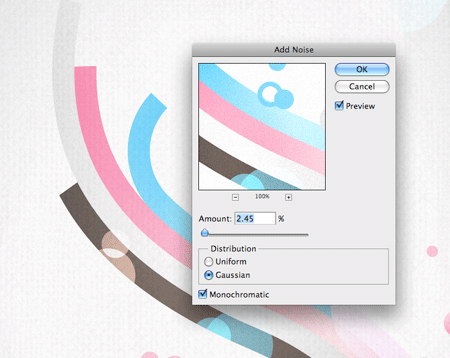
31. Gandakan layer Vector Artwork, kemudian pilih Filter > Noise > Add Noise. Pilihlah setelan rendah sekadar untuk menambahkan beberapa detail kasar ke warna design. Ubah mode penyatuan menjadi Multiply dan sesuaikan opacity.

32. Ilustrasi vektor sribuddy kini memiliki sedikit corak kasar yang menarik, yang kontras terhadap garis-garis grafis vektor yang tajam.

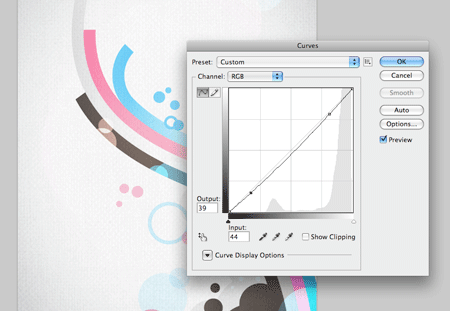
33. Tambahkan beberapa penyesuaian, seperti sedikit penyesuaian kurva untuk mempertegas rona gelap dan terang design, sehingga tampak lebih kontras.

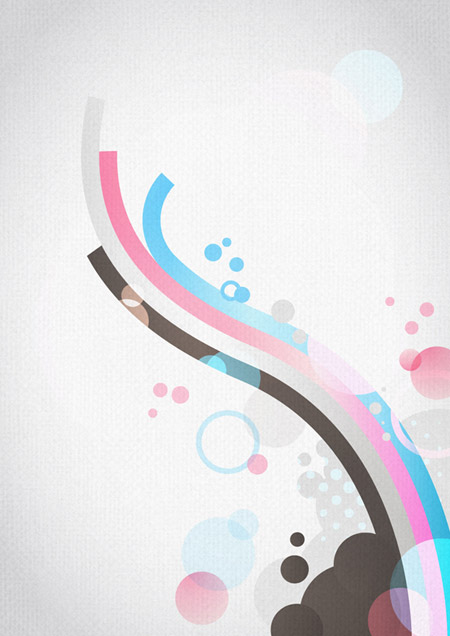
34. Ilustrasi vektor abstrak sekarang sudah sempurna. Sribuddy bisa menambahkannya ke dalam semua jenis design, baik itu design cetak, web maupun sebagai design yang berdiri sendiri.

sumber: sribu
ConversionConversion EmoticonEmoticon